
- Работает под управлением WordPress
- Уникальный дизайн, за основу которого ничего не бралось
- Своя тема WordPress, созданная с нуля
- Минимальное использование плагинов
- Высокое быстродействие и отсутствие лишнего кода
- Проработанное юзабилити, как для мобильных, так и для компьютеров
Сайт в предыдущем его виде, созданный в 2014 году, меня перестал устраивать в 2020 году, и я решил всё переделать. Он давно нуждался в обновлении, особенно учитывая, что предыдущая версия была сделана на основе сторонней WordPress темы (First). Это тянуло за собой много проблем, начиная от загрузки кучи кода, который не используется, заканчивая необходимостью переопределять имеющиеся стили.
Тогда я решил с нуля создать сайт, который будет полностью отвечать моим требованиям по функционалу и не будет являться ещё одной вариацией тысяч безликих шаблонных тем.
Вёрстка, оптимизация
Сразу можно задать в стилях глобальные цвета:
:root {
--col-bg1: rgb(32,32,32);
--col-bg2: rgb(238,238,238);
--col-p1: rgb(51,51,51);
--col-p2: rgb(137,137,137);
--col-header: rgb(34,34,34);
--col-link: rgb(0,120,181);
--col-white: rgb(255,255,255);
}Глобальные цвета это очень удобно. Во-первых, не нужно держать в голове, какой цвет на заголовки, какой на фон и т.п., во-вторых, при необходимости, можно легко изменить цвета для всей темы сразу.
Кстати, InternetExplorer не понимает указание цвета через
var(--name), поэтому пришлось для него подключить стиль с исправлениями, где цвет указан в виде#f00илиrgb(255, 0, 0).
При создании темы я решил не использовать медиазапросы в стилях, а выдавать разные файлы стилей, в зависимости от типа устройства посетителя.
<?php if( wp_is_mobile() ): ?>
Контент для мобильных
<?php else: ?>
Контент для ПК
<?php endif; ?>Преимуществ много. Не загружаются лишние стили, которые не нужны для данного устройства, кроме того, можно разделить вывод скриптов для мобильных/ПК. Также, ненужные на мобильных элементы лучше вообще не выводить, чем скрывать при помощи CSS.
@media (max-width: 1050px) {
.profile-table td {
display: flex;
flex-flow: wrap;
}
.profile-table tr>td:first-child {
white-space: normal;
}
header nav {
width: calc(100%/1.5);
min-width: 500px;
}
}Этого мне показалось мало и я также сделал разный набор скриптов и стилей для разных разделов сайта.
Например, на главной у меня есть элементы, которые больше нигде не используются. Взять, хотя бы, вот это:

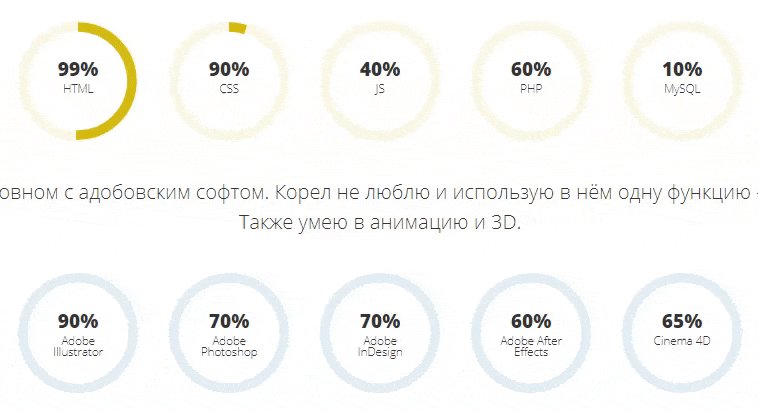
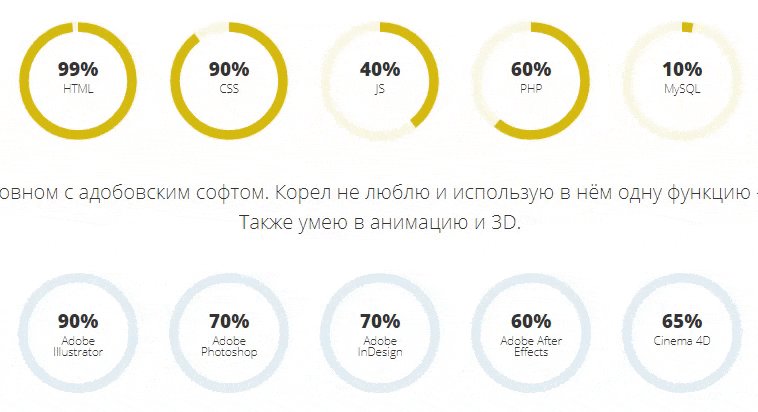
А скрипт для такой подгонки блоков по высоте нужен только на страницах категорий:
Итоговая структура вывода получилась примерно следующая:
<?php if( wp_is_mobile() ): ?>
Контент для мобильных
<?php if ( is_front_page() ): ?>
Контент для мобильных на главной странице
<?php endif; ?>
<?php if( is_category() || is_archive() ): ?>
Контент для мобильных на страницах категории
<?php endif; ?>
<?php else: ?>
Контент для ПК
<?php if ( is_front_page() ): ?>
Контент для ПК на главной странице
<?php endif; ?>
<?php if( is_category() || is_archive() ): ?>
Контент для ПК на страницах категории
<?php endif; ?>
<?php endif; ?>
<?php if ( govno_browser_chck() ) : ?>
Тут стили для Internet Explorer
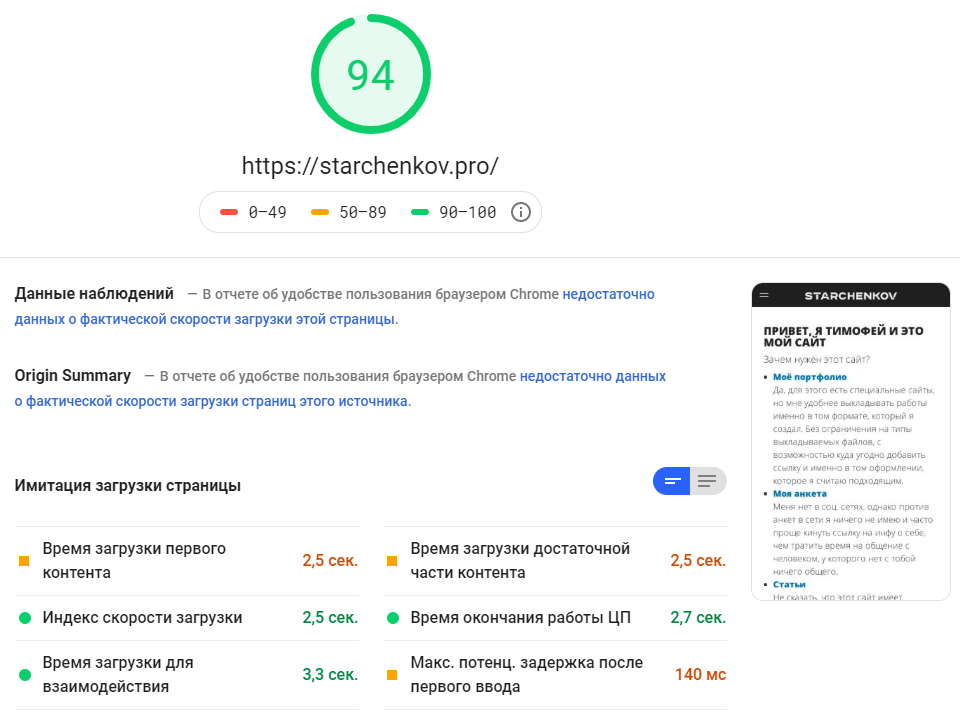
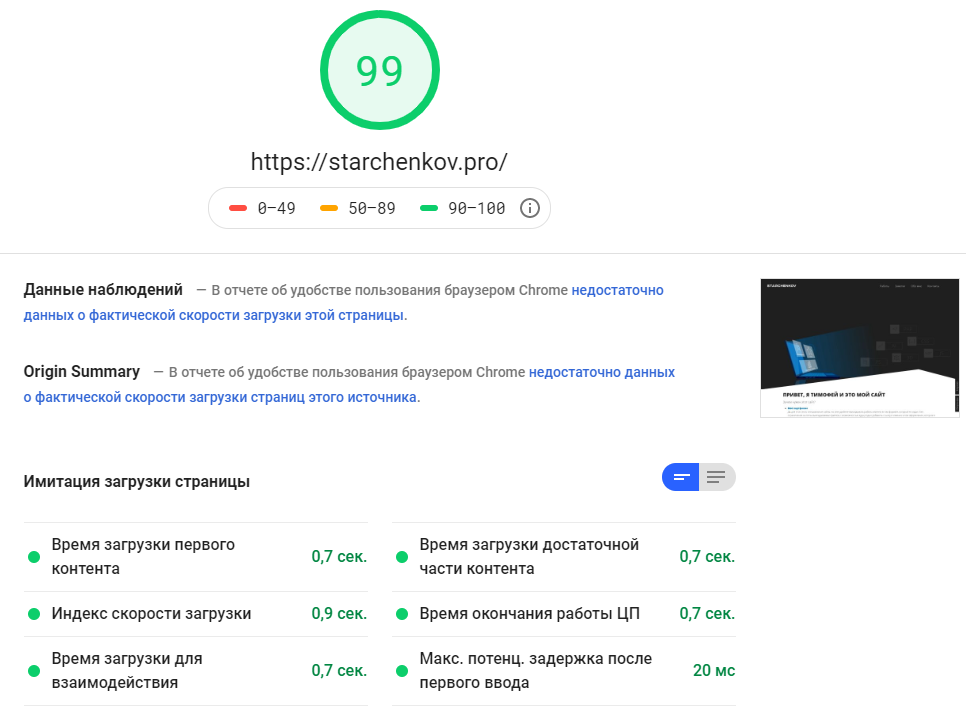
<?php endif; ?>В итоге, при всех «наворотах» показатели быстродействия отличные:


Графика

Регулярно используемая графика (значки) рисовалась с нуля в иллюстраторе (либо дорабатывалась) с оглядкой на стиль сайта.
Пиктограммы, которые могут быть очень мелкими (например ), подгонялись по пиксельной сетке, чтобы минимизировать смазывание.
В итоге был создан шрифт со всеми пиктограммами для удобства использования и минимизации запросов — каждый SVG файл это запрос к серверу, а в случае со шрифтом «прилетает» сразу вся графика.
Когда используется «не регулярная» графика, и имеет смысл использовать SVG, то вставлялось через object (о преимуществах этого способа я писал в статье про SVG). Исключение — логотип, который inline.
Скрипты
Не люблю использовать готовые плагины WordPress, если можно решить задачу своим (или чужим, но я должен понимать его работу) скриптом.
Плагины имеются, но все они не имеют адекватного альтернативного решения за счет скриптов.
Список установленных плагинов:

No Category Base — самое адекватное решение для скрытия /category/ из строки адреса, т.к. перенаправление через .htaccess может создать проблемы с поисковиками.
Всё оптимизировано под редактор блоков WordPress, который я решил использовать для редактирования контента, несмотря на противоречивые отзывы о нём.
Список использованных чужих скриптов:
- wow.js — активация анимации при появлении объекта на экране.
- masonry.js — выравнивание блоков на странице категории.
- jquery.js — куда уж без него.
Функционал
- Настроен вывод контента на главной, в рубриках, метках, отдельных страницах и постах. Также 404 страница.
- Настроены стили различных форматов контента, так, что в визуальном редакторе можно делать всё, на что только хватит фантазии.
- Убран всякий хлам, который WordPress вставляет по умолчанию, вроде RSS-лент.
- К ссылкам, открывающимся в новом окне, автоматически добавляется значок. Картинки, имеющие ссылку, ведущую на сторонний сайт, информируют об этом при наведении. Нет ссылки и эффекта при наведении у постов, контент которых уже полностью виден (на странице категории).
- Если ссылка ведёт на изображение, при клике открывается лайтбокс ним.
- Кнопка «Наверх» видна только, если страницу немного проскролили.